Nos dias de hoje, ter um site é essencial para qualquer um que deseja se destacar no ambiente digital e se manter atualizado no mercado, ter um site responsivo então, nem se fala!

Seja para sua profissão, para o seu negócio, ou para uma campanha única de vendas, é indiscutível como a presença online muda o jogo.
Porém, é preciso que seu site tenha alta qualidade, deixando claro para o público a mensagem que quer passar
Vou te explicar exatamente o que é, e como criar do zero um site responsivo.
Nos próximos parágrafos, também vou dar dicas sobre como garantir a qualidade e onde ter bons exemplos de sites com esta funcionalidade.
O que significa site responsivo

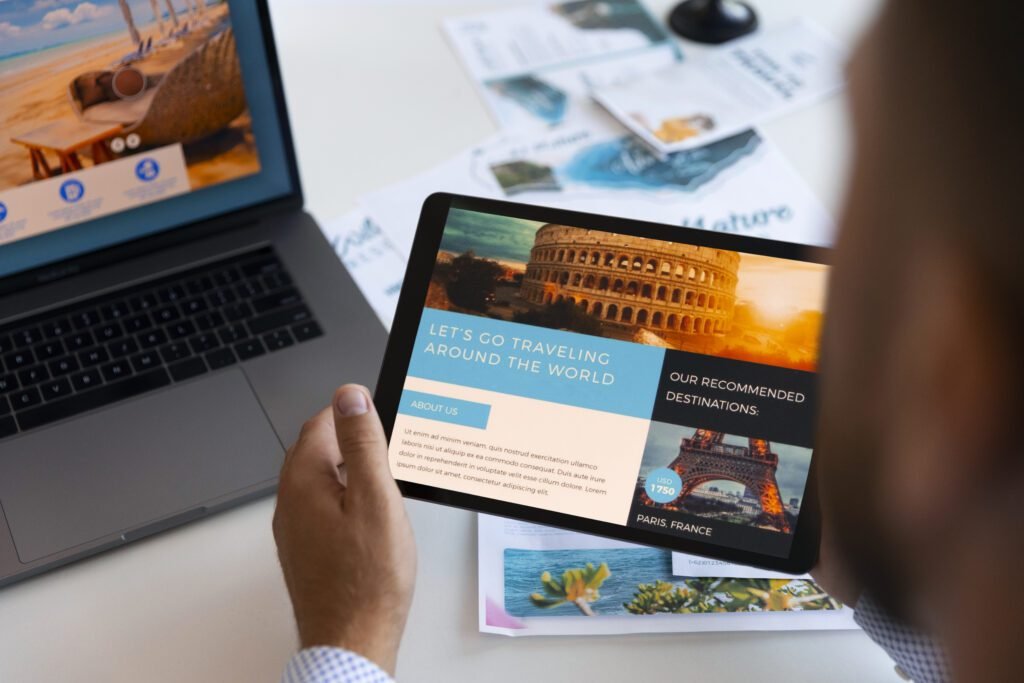
Um site responsivo é aquele que se adapta automaticamente ao tamanho da tela do dispositivo que está sendo usado para acessá-lo.
Isso significa que, independentemente de o visitante estar usando um computador de mesa, um tablet ou um smartphone, o site oferecerá uma experiência de navegação otimizada.
Pois um design responsivo ajusta o layout, as imagens e outros elementos do site para garantir que tudo seja exibido corretamente, sem a necessidade de redimensionar ou rolar a tela excessivamente.
Desta forma, o visitante não se sente perdido, devido a uma hierarquia de informação correta, elementos bem posicionados e boa organização.
Isso é resultado de um trabalho de responsividade bem feito e com a estética adequada.
Ou seja, o objetivo é que o mesmo site apareça de forma diferente, pois no momento em que a pessoa entra no seu site, ele automaticamente identifica qual a melhor forma de se apresentar, proporcionando assim a melhor
experiência possível.
A importância de se adaptar a todos os tipos de tela

A adaptabilidade a todos os tipos de tela é uma das principais características de um site responsivo.
Em um mundo onde o uso de dispositivos móveis só aumenta, é crucial que seu site esteja preparado para ser visualizado de maneira eficiente em qualquer dispositivo.
Isso não apenas melhora a experiência do usuário, mas também contribui para melhores resultados nos mecanismos de busca, pois o Google valoriza sites que são otimizados para dispositivos móveis.
Em suma, poder acessar um site de qualquer dispositivo é fundamental para alcançar um público mais amplo.
Considere que muitas pessoas fazem compras online, leem blogs ou acessam redes sociais diretamente de seus smartphones.
Se o seu site não se adaptar, você pode estar perdendo uma grande parte desse público.
Além disso, um site responsivo também ajuda a reduzir a taxa de rejeição, pois os visitantes tendem a abandonar sites que não são amigáveis para dispositivos móveis.
Como ver exemplo de sites responsivos
Para entender melhor como um site responsivo funciona, é útil ver exemplos práticos.
Existem muitas ferramentas online que permitem visualizar como um site se comporta em diferentes dispositivos.
Você também pode acessar um site do seu computador, e ao mesmo tempo acessá-lo pelo celular, e ver a diferença,
Com tempo de experiência e um olhar analítico, vai conseguir identificar um site com responsividade bem feita.
Além disso, muitos profissionais exibem seus projetos em portfólios online, mostrando claramente a capacidade responsiva de cada site desenvolvido.
Como Criar um Site Responsivo do Zero: Guia Passo a Passo

Criar um site responsivo do zero pode parecer desafiador, mas com as ferramentas e técnicas certas, é uma tarefa acessível para qualquer um.
Vamos explorar os passos essenciais para desenvolver um site que se adapta a todos os dispositivos, desde o planejamento até a finalização.
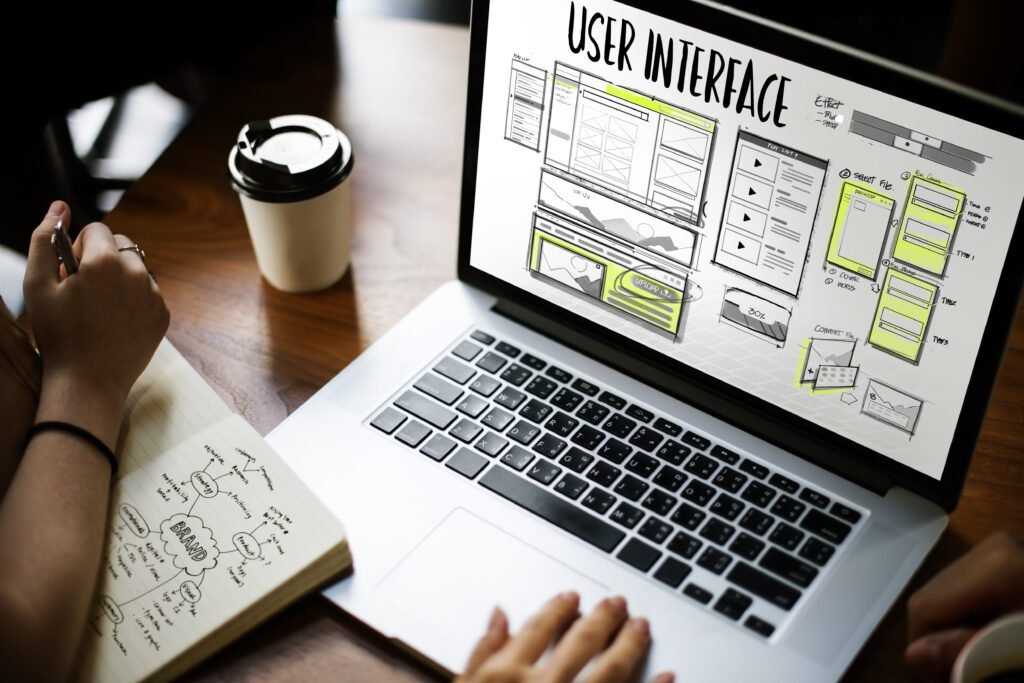
1. Planejamento do Site Responsivo
O primeiro passo para criar um site responsivo é o planejamento. Defina claramente os objetivos do seu site e identifique seu público-alvo.
Pense nas funcionalidades que você deseja incluir e como elas serão apresentadas em diferentes dispositivos.
Desenhe um esboço do layout do seu site responsivo, imaginando como os elementos serão reorganizados em telas de tamanhos variados, como desktops, tablets e smartphones.
2. Configuração do Projeto
Organizar seu projeto é essencial para um desenvolvimento eficiente. Crie uma estrutura de pastas clara e lógica para armazenar todos os arquivos do seu site, incluindo HTML, CSS, JavaScript e imagens.
Isso facilitará a manutenção e atualização do seu site responsivo no futuro.
3. Criação do HTML Básico
Comece construindo a estrutura básica do seu site com HTML. Certifique-se de incluir os elementos essenciais, como cabeçalhos, parágrafos e links.
Utilize tags semânticas para ajudar os motores de busca a entenderem o conteúdo do seu site, o que é crucial para a otimização SEO.
4. Estilos CSS Responsivos
O próximo passo é aplicar estilos CSS ao seu site para torná-lo visualmente atraente e funcional em todos os dispositivos.
Utilize media queries para ajustar o layout e os elementos do seu site de acordo com diferentes larguras de tela.
Assim, garantirá que seu site permaneça utilizável e bonito, independentemente do dispositivo usado para acessá-lo.
5. Uso de Flexbox e Grid
Para criar layouts mais complexos e responsivos, utilize as técnicas de Flexbox e Grid do CSS.
Essas ferramentas permitem organizar e alinhar os elementos do seu site de maneira eficiente, garantindo que o conteúdo se ajuste perfeitamente a qualquer tamanho de tela.
6. Teste em Diversos Dispositivos
Uma vez que você tenha implementado os estilos responsivos, é fundamental testar seu site em diversos dispositivos e navegadores.
Isso ajudará a identificar e corrigir problemas de usabilidade e garantir que todos os visitantes tenham uma experiência positiva, independentemente do dispositivo utilizado.
7. Otimização de Desempenho
A velocidade de carregamento do site é um fator crucial para a experiência do usuário e para o SEO.
Certifique-se de otimizar as imagens, minimizar os arquivos CSS e JavaScript, e utilizar técnicas de cache para melhorar o desempenho do seu site.
8. Publicação e Monitoramento
Após concluir o desenvolvimento e os testes, publique seu site.
Use ferramentas de análise para monitorar o desempenho do site e o comportamento dos usuários.
Isso permitirá identificar áreas de melhoria contínua e garantir que seu site permaneça eficiente e relevante.
Criar um site responsivo do zero pode parecer uma tarefa árdua,
Mas com planejamento cuidadoso e uso das ferramentas certas, você pode construir um site que ofereça uma excelente experiência de usuário em qualquer dispositivo.
Com essas etapas, você estará no caminho certo para desenvolver um site moderno, eficiente e amigável aos motores de busca.
Conclusão
Em resumo, ter um site responsivo não é apenas uma tendência, mas uma necessidade no ambiente digital atual.
A capacidade de se adaptar a diferentes tamanhos de tela, oferecer uma navegação amigável em qualquer dispositivo e proporcionar uma experiência de usuário satisfatória são fatores decisivos para o sucesso do seu site.
Portanto, invista na criação de um site, e em um design responsivo. Veja como isso pode transformar a presença online do seu negócio.
